Chào mọi người, ở phần trước viết về Data GridView mình quên nói với các bạn phần phân trang trên Data GridView, phần này cũng khá là quan trọng và sẳn mình sẽ giúp các bạn hiển thị số thứ tự đúng khi phân trang GridView.
So với phần trước là phân trang trên DataList thì phần này có vẻ đơn giản hơn nhiều, bạn sẽ tạo một danh sách với đánh dấu số thứ tự, đặc điểm của GridView là trình bày theo bảng dữ liệu nên việc đánh dấu STT gần như là cần thiết, nhưng làm cho nó được đúng khi phân trang cũng là vấn đề.
Phân trang trên Data GridView
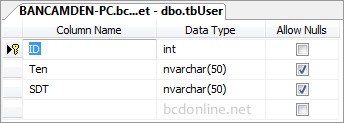
Đầu tiên mình xin mô tả bảng dữ liệu của mình demo như sau:

Demo dữ liệu phân trang GridView
Viết hàm kết nối CSDL.
protected void load_data()
{
SqlConnection con = new SqlConnection("server=.; database=bcdonlinenet; integrated security = true;");
SqlDataAdapter da = new SqlDataAdapter("select * from tbUser", con);
DataTable tb = new DataTable();
da.Fill(tb);
gvUser.DataSource = tb;
gvUser.DataBind();
}
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack == false)
{
load_data();
}
}
Mình sẽ không giải thích phần này nữa các bạn mới học về ASP.Net thì xem lại bài trước mình nói về Grid View ở trên nha!. Sau đó bạn kéo Data GridView vào trong phần soạn thảo, đặt tên add các thuộc tính và Eval dữ liệu vào trong Data GrdView.
Tiếp theo bạn bật chức năng phân trang của GridView lên bằng cách làm như hình sau:

Kích hoạt chức năng phân trang Data GridView
Ở thuộc tính (propeties) của GridView mình kéo vào set AllowPaging = true; PageSize là số bài trong một trang ở đây mình chọn 3 vì dữ liệu demo phân trang ít.
Sẳn đây bạn bật sự kiện PageIndexChanging để tí nữa mình sẽ sử dụng trong việc lấy số thứ tự của bảng.

Kích hoạt PageIndexChanging trong Data Grid
Tiếp đến mình khai báo biến số thứ tự(stt) và hàm lấy giá trị stt++ và Convert về kiểu string.
int stt = 1;
public string get_stt()
{
return Convert.ToString(stt++);
}
Tiếp theo bạn xử lý trong PageIndexChanging:
protected void gvUser_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
gvUser.PageIndex = e.NewPageIndex; //trang hien tai
int trang_thu = e.NewPageIndex; //the hien trang thu may
int so_dong = gvUser.PageSize; //moi trang co bao nhieu dong
stt = trang_thu * so_dong + 1;
load_data();
}
Bạn nhớ là gọi hàm get_stt() trong Template STT ở GridView nha!
<!--
<asp:TemplateField HeaderText="STT">
<ItemTemplate><%#get_stt() %></ItemTemplate>
</asp:TemplateField>
-->
Kết quả chúng ta được như sau:

Demo phân trang Data GridView trong ASP.Net
Kết luận: Bạn dễ dàng thấy khi qua trang 2 mà số thứ tự vẫn đúng, cách này theo mình là đơn giản và dễ sử dụng nhất. Còn có nhiều cách làm khác nữa các bạn tìm hiểu thêm và chia sẻ cho mọi người nha! Mong là bài phân trang trên Data GridView sẽ giúp được các bạn! Chúc thành công!
Download File DEMO Phân trang trên Data GridView