package com.vietandroid.tut.map;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapController;
import com.google.android.maps.MapView;
public class GoogleMapsActivity extends MapActivity {
MapView mapView;
MapController mc;
GeoPoint p;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//Add zoom view to Google Maps
mapView = (MapView)findViewById(R.id.myMap);
LinearLayout zoomLayout = (LinearLayout)findViewById(R.id.zoom);
View zoomView = mapView.getZoomControls();
zoomLayout.addView(zoomView, new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
mapView.displayZoomControls(true);
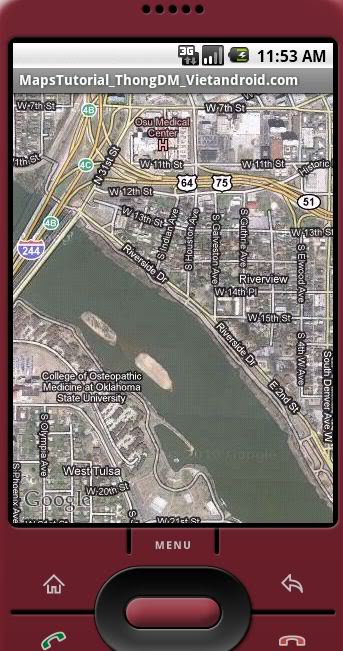
// mapView.setSatellite(true);
// mapView.setStreetView(true);
mapView.setTraffic(true);
String coordinates[] = {"21.036074","105.833636"};
double latiTude = Double.parseDouble(coordinates[0]);
double longiTude = Double.parseDouble(coordinates[1]);
p = new GeoPoint((int)(latiTude * 1E6) ,(int)(longiTude * 1E6));
mc = mapView.getController();
mc.animateTo(p);
mc.setZoom(17);
mapView.invalidate();
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
MapController mc = mapView.getController();
switch (keyCode) {
case KeyEvent.KEYCODE_I:
mc.zoomIn();
break;
case KeyEvent.KEYCODE_O:
mc.zoomOut();
break;
}
return super.onKeyDown(keyCode, event);
}
}




 )
)


























