Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
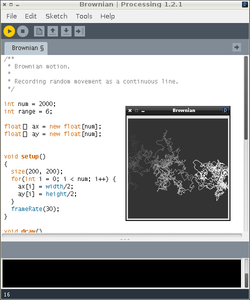
Processing là một ngôn ngữ lập trình hiện đại( ra đời năm 2001) cho phép lập trình các ứng dụng đồ họa trên môi trường Window, Linus, Mac Android và cả Web. Nếu bạn đã học C thì bạn có thể tự học Processing rất dễ dàng. Định dang một tập tin Processing là *pde

Trên cơ sở kiến thức đã biết, mình trình bày về các ứng dụng trên Window, Android và Web.
1. Windows
Bạn vào trang web http://processing.org/ dowload bản IDE cho windows mới nhất và bắt đầu viết một ứng dụng trên Windows
và copy đoạn chương trình vào IDE Processing sau:
// All Examples Written by Casey Reas and Ben Fry
// unless otherwise stated.
// arrays to hold ellipse coordinate data
float[] px, py, cx, cy, cx2, cy2;
// global variable-points in ellipse
int pts = 4;
color controlPtCol = #FF0033;
color anchorPtCol = #0000CC;
void setup(){
size(400, 400);
smooth();
setEllipse(pts, 65, 65);
frameRate(0.5);
}
void draw(){
background(256);
drawEllipse();
setEllipse(int(random(3, 12)), random(-100, 150), random(-100, 150));
}
// draw ellipse with anchor/control points
void drawEllipse(){
strokeWeight(1.125);
stroke(255);
noFill();
// create ellipse
for (int i=0; i<pts; i++){
if (i==pts-1) {
bezier(px[i], py[i], cx[i], cy[i], cx2[i], cy2[i], px[0], py[0]);
}
else{
bezier(px[i], py[i], cx[i], cy[i], cx2[i], cy2[i], px[i+1], py[i+1]);
}
}
strokeWeight(.75);
stroke(0);
rectMode(CENTER);
// control handles and tangent lines
for ( int i=0; i< pts; i++){
if (i==pts-1){ // last loop iteration-close path
line(px[0], py[0], cx2[i], cy2[i]);
}
if (i>0){
line(px[i], py[i], cx2[i-1], cy2[i-1]);
}
line(px[i], py[i], cx[i], cy[i]);
}
for ( int i=0; i< pts; i++){
fill(controlPtCol);
noStroke();
//control handles
ellipse(cx[i], cy[i], 4, 4);
ellipse(cx2[i], cy2[i], 4, 4);
fill(anchorPtCol);
stroke(0);
//anchor points
rect(px[i], py[i], 5, 5);
}
}
// fill up arrays with ellipse coordinate data
void setEllipse(int points, float radius, float controlRadius){
pts = points;
px = new float[points];
py = new float[points];
cx = new float[points];
cy = new float[points];
cx2 = new float[points];
cy2 = new float[points];
float angle = 360.0/points;
float controlAngle1 = angle/3.0;
float controlAngle2 = controlAngle1*2.0;
for ( int i=0; i<points; i++){
px[i] = width/2+cos(radians(angle))*radius;
py[i] = height/2+sin(radians(angle))*radius;
cx[i] = width/2+cos(radians(angle+controlAngle1))*
controlRadius/cos(radians(controlAngle1));
cy[i] = height/2+sin(radians(angle+controlAngle1))*
controlRadius/cos(radians(controlAngle1));
cx2[i] = width/2+cos(radians(angle+controlAngle2))*
controlRadius/cos(radians(controlAngle1));
cy2[i] = height/2+sin(radians(angle+controlAngle2))*
controlRadius/cos(radians(controlAngle1));
//increment angle so trig functions keep chugging along
angle+=360.0/points;
}
}Chọn vào button hình tam giác để thực thi ứng dụng và đây là kết quả:
và hình sẽ thay đổi liên tục rất thú vị
Bạn chọn File --> Export Application bạn có thể tạo ứng dụng trên Windows, Linux và Mac
2. Web
Trước tiên là bạn vào trang http://processingjs.org/download/ doawload bản processing-1.4.1.js (hoăc mới nhất) và bắt đầu làm quen với
Tài liệu tham khảo: http://processingjs.org/
kết quả trên web:
Trên IDE Processing, góc phải IDE từ Java bạn chỉnh về Android, đặt lại thư muc android-sdk và chạy úng dụng trên máy ảo và đây là kết quả: