Drupal Consultant
Started my career as a drupal8 developer in EM Solutions . I love learning Web technologies like HTML, CSS, PHP, Jquery Ajax and Drupal backend . Currently working as a drupal backend developer.
Với số lượng bài viết lớn trên một danh mục khi đó bạn phải phân trang danh mục, nhưng phân trang sao cho Google tìm kiếm nhanh nhất và không tìm lại trang đó. Dưới đây là hướng dẫn thiết kế web tối ưu Onpage để google index nhanh nhất.
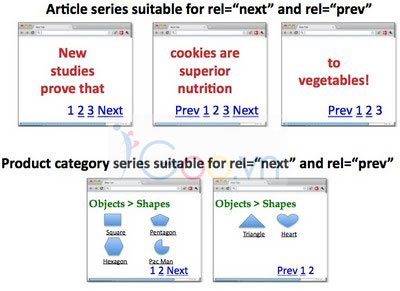
Google mới đưa ra hướng dẫn cho công việc này, sau đây là hướng dẫn khai báo phân trang sao cho google tìm kiếm nhanh và không bị lặp lại bằng việc sử dụng thuộc tính rel=”next” and rel=”prev” cụ thể ví dụ dưới đây:

Ví dụ danh mục bài viết của bạn có 3 trang:
http://www.example.com/article?story=abc&page=1
http://www.example.com/article?story=abc&page=2 (bạn đang truy cập trang này)
http://www.example.com/article?story=abc&page=3
Bạn đang truy cập trang 2, bạn chỉ cần thêm thẻ <link> dưới vào trong thẻ <head></head>
<link rel="canonical" href="http://www.example.com/article?story=abc&page=2” />
<link rel="prev" href="http://www.example.com/article?story=abc&page=1" />
<link rel="next" href="http://www.example.com/article?story=abc&page=3" />
Như vậy các trang khác tương tự theo chuẩn: trang hiện tại là rel="canonical", trang trước là rel="prev", trang kế tiếp là rel="next". Như vậy bạn sẽ khai báo chuẩn với google, google sẽ nhanh nhất index trang của bạn và tránh trường hợp index lần 2 trang đó (mất thời gian phân tích (crawer)).
Tương tự bạn có thể thêm thuộc tính rel="prev", rel="next" vào thẻ <a> của link phân trang (1,2,3,4..) của bạn
Ngoài ra Google còn mong muốn các nhà phát triển web tạo một trang View all để hiện thị tất cả các bài viết thuộc danh mục đó. Vấn đề này tùy vào số lượng bài viết của bạn mà bạn có thể sử dụng, vì nếu số lượng lên tời 1 triệu bản ghi thì cũng không thể theo google được :).
Các bạn có thể tham khảo tạo blog của google: http://googlewebmastercentral.blogspot.com/2011/09/pagination-with-relnext-and-relprev.html