Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
Bước 1: Thiết kế giao diện
Mở tab xml.
Giao diện được bọc bởi 1 thẻ Layout có tác dụng như một khung chứa nội dung bên trong.
Mặc định eclipse sẽ sử dụng RelativeLayout, layout này xác định vị trí của phần tử này theo phần tử khác kiểu quan hệ. Do đó, khi một phần tử thay đổi vị trí thì các phần tử khác cũng sẽ đổi theo.
Vì ta mới làm quen với android nên dùng kiều đơn giản hơn đó là LinearLayout, kiểu này chia giao diện thành từng dòng, cột.

Các thuộc tính:
• android:layout_width và android:layout_height : chiều rộng và cao của đối tượng. Nó có 3 giá trị là:
fill_parent : to bằng cha của nó. (được đổi tên thành match_parent từ API level 8)
match_parent: giống fill_parent
wrap_content: to vừa đủ nội dung mà nó chứa.
• android:orientation: định hướng (vertical: các phần tử con xếp thẳng đứng, horizontal: các phần tử con xếp nằm ngang)
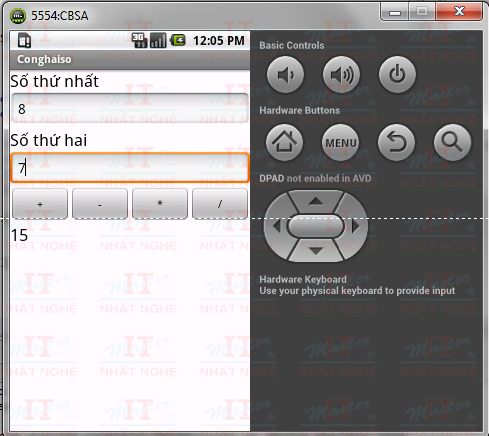
Các bạn hãy tạo giao diện như sau bằng cách kéo các đối tượng giao diện bên cột trái sang màn hình của mình.

Eclipse có một công cụ hỗ trợ ta trong việc tạo giao diện đó là Outline
Chọn Window/Show view/Outline. Cột outline hiện ra bên phải, click vào phần tử giao diện nào thì phía dưới sẽ hiển thị thông tin phần tử đó như ID, Text, Color, Width, Text size,….
Bước 2: tiến hành viết code
Trong class MainActivity khai báo các đối tượng sau:
EditText et_so1,et_so2; Button btn_cong,btn_tru,btn_nhan,btn_chia; TextView tv_kq; int s1,s2;
Trong hàm onCreate ta viết mã như sau: Ánh xạ các đối tượng giao diện
et_so1 = (EditText) findViewById(R.id.sothunhat);
et_so2 = (EditText) findViewById(R.id.sothuhai);
btn_cong = (Button) findViewById(R.id.button_cong);
btn_tru = (Button) findViewById(R.id.button_tru);
btn_nhan = (Button) findViewById(R.id.button_nhan);
btn_chia = (Button) findViewById(R.id.button_chia);
tv_kq = (TextView) findViewById(R.id.textView_KQ);Tạo hàm GanGiaTri cho số thứ nhất và số thứ hai
public void GanGiaTri()
{
try {
s1 = Integer.parseInt(et_so1.getText().toString().trim());
s2 = Integer.parseInt(et_so2.getText().toString().trim());
} catch (Exception e) {
// TODO: handle exception
}
} Viết sự kiện cho các nút tính
btn_cong.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
GanGiaTri();
tv_kq.setText(String.valueOf(s1+s2));
}
});
btn_tru.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
GanGiaTri();
tv_kq.setText(String.valueOf(s1-s2));
}
});
btn_nhan.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
GanGiaTri();
tv_kq.setText(String.valueOf(s1*s2));
}
});
btn_chia.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
GanGiaTri();
if(s2!=0)
tv_kq.setText(String.valueOf(s1/s2));
else
tv_kq.setText("Mẫu số có giá trị không");
}
});Nhấn run và xem kết quả