Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
Giới thiệu:
Gallery là một layout widget được sử dụng để hiển thị các mục dữ liệu trong một danh sách cuộn ngang và vị trí lựa chọn hiện tại nằm giữa khung hình.
Mục tiêu:
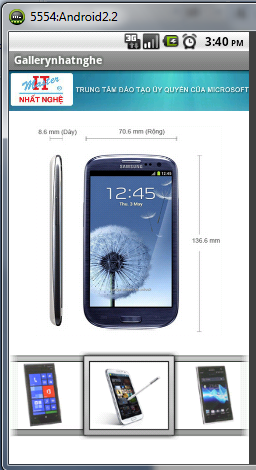
Tạo một Gallery show điện thoại, trượt gallery thì chi tiết điện thoại sẽ được hiển thị ở hình lớn.

Chuẩn bị:
Giải nén gói down về. Chép các file hình trong source download vào thư mục res/drawable-ldpi.
Bước 1:
Thiết kế giao diện gồm 1 ImageView và 1 Gallery
Kéo các widget vào giao diện thiết bị

Tạo file atts.xml trong thư mục res/values có nội dung như sau:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Gallerynhatnghe">
<attr name="android:galleryItemBackground" />
</declare-styleable>
</resources>Bước 2: Tạo ra 2 mảng chứa hình nhỏ và hình lớn
int ds_hinh[]={R.drawable.htc,R.drawable.iphone,R.drawable.nokialumia,R.drawable.samsunggalaxy,R.drawable.sonyacro,R.drawable.sonyericsson};
int ds_hinhchitiet[]={R.drawable.htc_anh2,R.drawable.iphone_anh2,R.drawable.lumina_anh2,R.drawable.samsung_anh2,R.drawable.xperia_anh2,R.drawable.sony_anh2};Bước 3:
class myadapter extends BaseAdapter
{
Context context;
int mGalleryItemBackground;
public myadapter(Context c)
{
this.context=c;
TypedArray a = obtainStyledAttributes(R.styleable.Gallerynhatnghe);
mGalleryItemBackground = a.getResourceId(
R.styleable.Gallerynhatnghe_android_galleryItemBackground, 0);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return ds_hinh.length;
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return ds_hinh[arg0];
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
@Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
// TODO Auto-generated method stub
ImageView imageview = new ImageView(this.context);
imageview.setImageResource(ds_hinh[arg0]);
imageview.setScaleType(ImageView.ScaleType.FIT_XY);
imageview.setLayoutParams(new Gallery.LayoutParams(100,89));
imageview.setBackgroundResource(mGalleryItemBackground);
return imageview;
}
} Bước 4: Gán Adapter cho gallery
gallery.setAdapter(new myadapter(this));
Bước 5: Bắt sự kiện cho gallery
gallery.setOnItemSelectedListener(new OnItemSelectedListener(){
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
imgview.setImageResource(ds_hinhchitiet[arg2]);
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});